Bootstrap3で簡単に棒グラフを作る方法
①横並び定義リストを作成します

<dl class="dl-horizontal"> <dt>ビックバイパー</dt> <dd>100</dd> <dt>ロードブリティッシュ</dt> <dd>50</dd> <dt>ジェイドナイト</dt> <dd>70</dd> <dt>ファルシオンβ</dt> <dd>30</dd> </dl>
②<dd>タグの中にプログレスバーを入れます

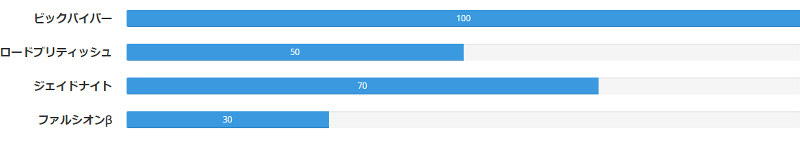
<dl class="dl-horizontal"> <dt>ビックバイパー</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 100%;"> 100 </div> </div> </dd> <dt>ロードブリティッシュ</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 50%;"> 50 </div> </div> </dd> <dt>ジェイドナイト</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 70%;"> 70 </div> </div> </dd> <dt>ファルシオンβ</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 30%;"> 30 </div> </div> </dd> </dl>
完成!!
どう? 簡単でしょ? 以下応用編。
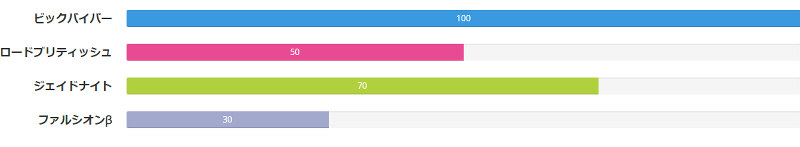
③色を変えることもできます

<dl class="dl-horizontal"> <dt>ビックバイパー</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 100%;"> 100 </div> </div> </dd> <dt>ロードブリティッシュ</dt> <dd> <div class="progress"> <div class="progress-bar progress-bar-danger" style="width: 50%;"> 50 </div> </div> </dd> <dt>ジェイドナイト</dt> <dd> <div class="progress"> <div class="progress-bar progress-bar-success" style="width: 70%;"> 70 </div> </div> </dd> <dt>ファルシオンβ</dt> <dd> <div class="progress"> <div class="progress-bar progress-bar-info" style="width: 30%;"> 30 </div> </div> </dd> </dl>
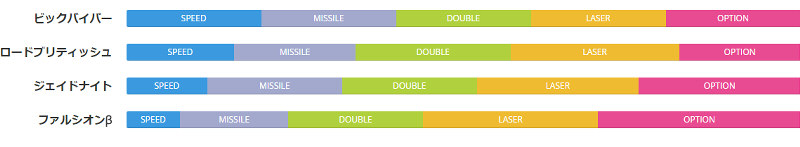
④帯グラフにすることもできます

<dl class="dl-horizontal"> <dt>ビックバイパー</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 20%"> SPEED </div> <div class="progress-bar progress-bar-info" style="width: 20%"> MISSILE </div> <div class="progress-bar progress-bar-success" style="width: 20%"> DOUBLE </div> <div class="progress-bar progress-bar-warning" style="width: 20%"> LASER </div> <div class="progress-bar progress-bar-danger" style="width: 20%"> OPTION </div> </div> </dd> <dt>ロードブリティッシュ</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 16%"> SPEED </div> <div class="progress-bar progress-bar-info" style="width: 18%"> MISSILE </div> <div class="progress-bar progress-bar-success" style="width: 23%"> DOUBLE </div> <div class="progress-bar progress-bar-warning" style="width: 25%"> LASER </div> <div class="progress-bar progress-bar-danger" style="width: 18%"> OPTION </div> </div> </dd> <dt>ジェイドナイト</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 12%"> SPEED </div> <div class="progress-bar progress-bar-info" style="width: 20%"> MISSILE </div> <div class="progress-bar progress-bar-success" style="width: 20%"> DOUBLE </div> <div class="progress-bar progress-bar-warning" style="width: 24%"> LASER </div> <div class="progress-bar progress-bar-danger" style="width: 24%"> OPTION </div> </div> </dd> <dt>ファルシオンβ</dt> <dd> <div class="progress"> <div class="progress-bar" style="width: 8%"> SPEED </div> <div class="progress-bar progress-bar-info" style="width: 16%"> MISSILE </div> <div class="progress-bar progress-bar-success" style="width: 20%"> DOUBLE </div> <div class="progress-bar progress-bar-warning" style="width: 26%"> LASER </div> <div class="progress-bar progress-bar-danger" style="width: 30%"> OPTION </div> </div> </dd> </dl>
もちろんレスポンシブ対応の棒グラフになりますのでとても便利です!
プログレスバーの詳しい使い方についてはBootstrap3公式サイトをご参照ください。
http://getbootstrap.com/components/#progressgetbootstrap.com